خلاصهای از تغییرات این نسخه:
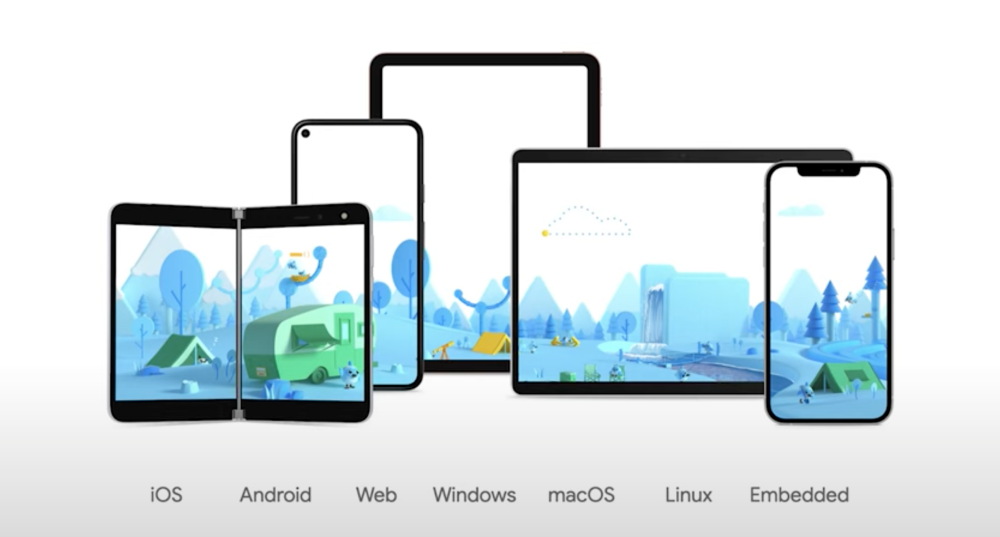
- تمامی ۶ پلتفرم پشتیبانیشده توسط فلاتر در کانال پایدار
- پرفورمنس بهتر در فلاتروب
- پشتیبانی بهتر از دستگاه های فولدیبل
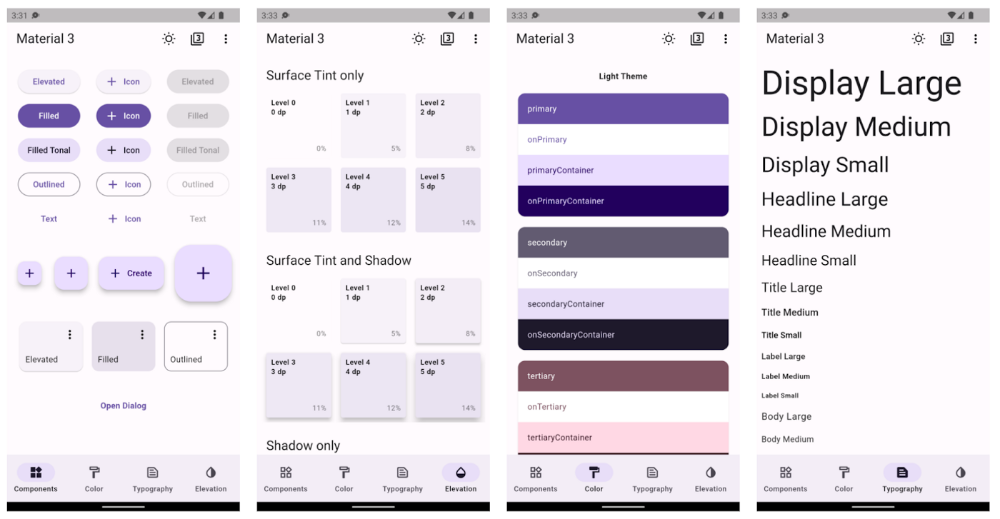
- پشتیبانی از متریال ۳(Material You) به صورت پایدار
- اکستنشنهای بیشتر برای کلاس تم
- جعبهابزار برای بازی سازی
- اضافه شدن بخش games به سایت فلاتر
- پشتیبانی از پردازنده اپلسیلیکون
- بهبود در فایربیس برای فلاتر
- Supercharged enums
- Super constructor
- Name args anywhere
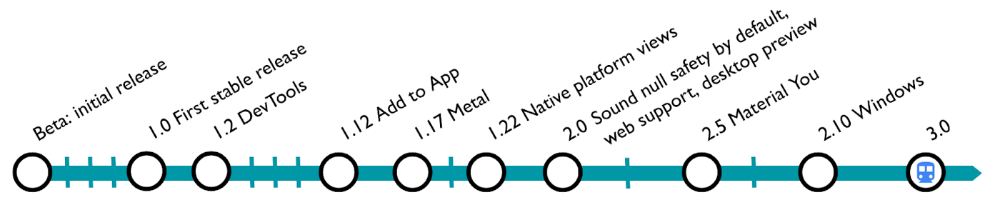
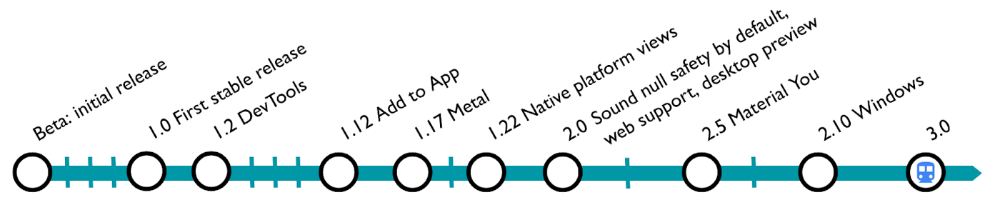
شروع سفر به فلاتر ۳
طبق حرفهای مدیر محصول فلاتر و تجزیه و تحلیلهای شرکتهای تحقیقاتی مثل data.ai و گواهیهای عمومی، در حال حاضر بیش از ۵۰۰,۰۰۰ برنامه با فلاتر ساخته شده؛ از شبکههای اجتماعی مثل WeChat تا برنامههای مالی و بانکی مثل Betterment و NuBank، از برنامههای تجاری مثل SHEIN و trip.com گرفته تا برنامههای سبکزندگی مثل Fastic و Tabcorp، از برنامههای همراه مثل My BMW گرفته تا موسسات عمومی مثل دولت برزیل!
طبق سوالات و آمارها:
- ۹۱٪ توسعهدهندگان فلاتر معتقدن که فلاتر، سرعت توسعه و انتشار برنامههارو کاهش میده!
- ۸۵٪ گفتند که فلاتر بهشون در ساخت برنامههای زیباتری بسازن!
- ۸۵٪ گفتند که فلاتر باعث شده برنامههاشونو روی بیشتر از ۱ پلتفرم منتشر کنن!

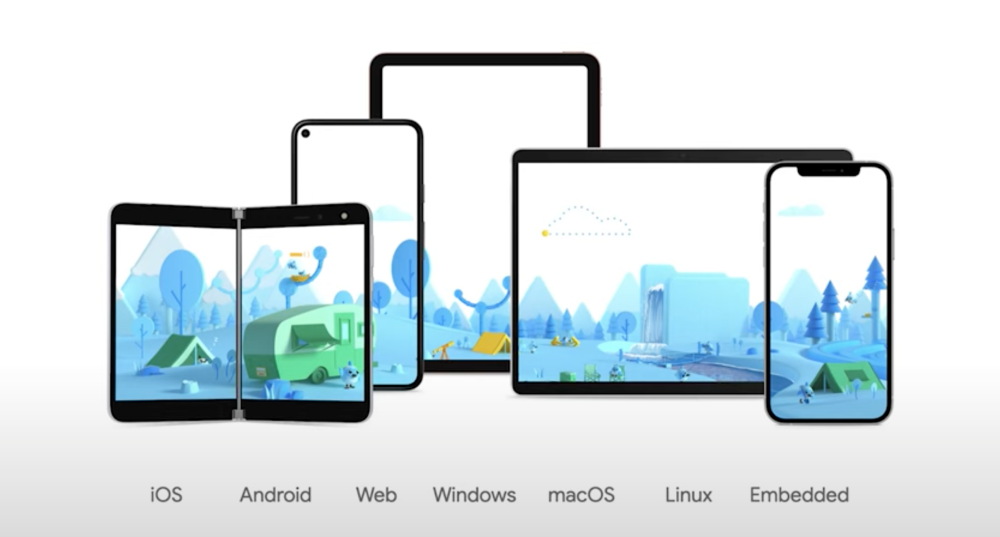
پشتیبانی از تمامی پلتفرمها در کانال پایدار(Stable)
اندروید، iOS، وب و ویندوز مدتیه که در کانال پایدار اضافه شدن و حالا وقت اضافه شدن بقیه پلتفرمهای دسکتاپ بود، در نهایت ما Linux و macOS رو در لیست پشتیبانی در کانال پایدار داریم.
فلاتر ۳ یکی از مهمترین ریلیز های این فریمورک از ابتدای کاره، چون حالا تمامی ۶ پلتفرم پشتیبانی شده توسط فلاتر، در کانال پایدار قرار دارن!

ویژگی های جدید در فلاتر وب
چرخهحیات اپلیکیشن در وب
یک API جدید برای کنترل کامل روی محتوا، فریمورک فلاتر و انجین اون، برای مثال preloading محتوا حین نمایش صفحه لاگین یا یک پروگرس بار.
رمزگشایی سریعتر تصاویر و اسکرول
فلاتر ۳ تغییر بزرگی در اسکرول و رمزگشایی تصاویر داشته، به ویژه اگر از نسخههای ۹۹ به بالای کروم استفاده کنید. در واقع فلاتر برای این تغییر از API جدید web-codec در مروگر های جدید برای رمزگشایی سریع تصاویر استفاده کرده و اسکرول بهتری رو با شانس بالای ۶۰ فریمبرثانیه حین رمزگشایی تصاویر معرفی میکنه.
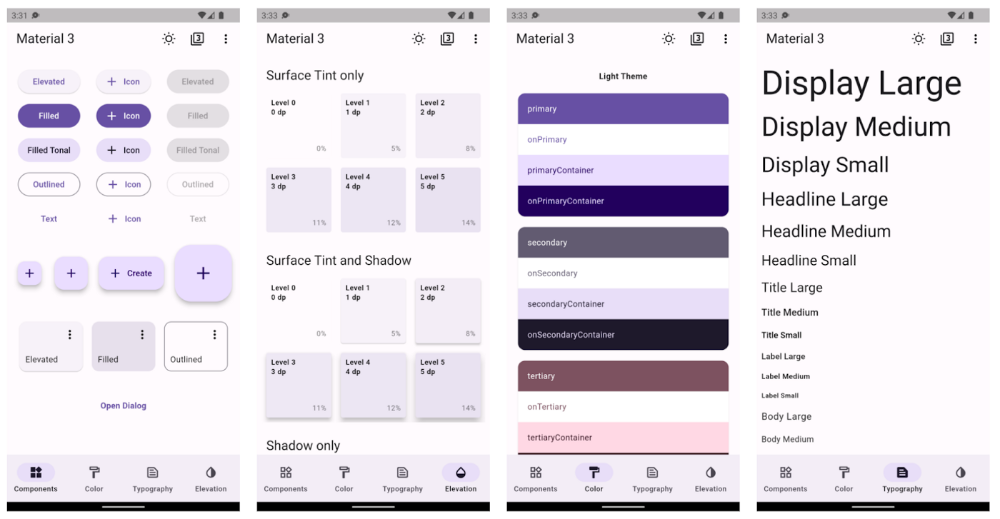
گوگل در سال پیش از نسخه جدید دیزاین سیستم Material رونمایی کرد و از همون روزها تیم فلاتر مشغول پشتیبانی ازش هستند(روند اون رو میتونید در این issue در گیتهاب ببینید)

ویجتهایی که برای متریال۳ به فلاتر اضافه شدن:
- Adaptive colors
- New buttons
- New app menu
- Variable font support
برای استفاده از متریال ۳، به کلاس ThemeData یک پارامتر به نام useMaterial3 اضافه شده:
return (MaterialApp
theme: ThemeData(useMaterial3: true),
(;
جعبهابزار فلاتر برای بازیسازان
فلاتر با استفاده از پشتیبانیگرافیکیش که شتاب سختافزاری خوبی ارائه میده و همچنین موتور های بازیسازی متنباز مثل Flame شروع کار رو برای توسعهدهندگان بازیهای معمولی راحتتر میکنه!

طبق گفته های اسنیث، با اینکه فلاتر برای بازی های اکشن سهبعدی طراحی نشده ولی بعضی از این بازی ها برای رابطکاربری غیر بازی به فلاتر رو آوردند، از جمله بازیهای محبوبی مثل PUBG Mobile که صدها میلیون کاربر دارند.
هر ساله گوگل در مراسم Google I/O یک برنامه ساخته شده توسط توسعهدهندگان فلاتر رونمایی میکنه و امسالم از این قاعده مثتثنی نیست و یک بازی به نام PinBall معرفی کرده.
این بازی چهار طلسم مورد علاقه گوگل رو در جدول سفارشیسازیش ارائه میکنه:
Flutter's Dash, Firebase's Sparky, Android's Robot و Chrome's Dinosaur!
تغییرات های دیگر فلاتر:
- Enhance code lints
- Improve desktop accessibility
- Cascading menus
- Desktop system menu support
- The simplified release model for iOS
- CJK desktop support
- Signed executables
دارت ۲.۱۷
دارت ۲.۱۷ همراه با فلاتر ۳ با بسیاری از ویژگی های مورد انتظار که توسعه دهندگان منتظر اون بودند، معرفی شد. دارت درواقع سس مخفی پشت فلاتره و هر پیشرفتی که در دارت بشه به بهبود توسعه فلاتر کمک میکنه.
بهبود در Enumها
یکی از عظیمترین بروزرسانی ها برای enumها که اونارو شدیدا تقویت و جذاب میکنه!
enum Persons {
hadi("Hadi", 20),
mohammad("Mohammad", 30),
ehsan("Ehsan", 18);
final String name;
final int age;
const Persons(this.name, this.age);
String introduction() {
return "My Name is $name, I have $age"
}
}
void main(){
print(Persons.hadi.age);
print(Persons.mohammad.introduction());
}
برای استفاده از super در نسخه های قبلی ما چنین کدی میزدیم:
class Person{
final String name;
final String family;
const Person(this.name, this.family);
}
class Hadi extends Person{
Hadi(String name, String family, this.age) : super(name, family);
final int family;
}
ولی حالا در نسخه ۲.۱۷ ما Super constructors رو داریم:
class Person{
final String name;
final String family;
const Person(this.name, this.family);
}
class Hadi extends Person{
Hadi(super.name, super.family, this.age);
final int age;
}
آرگومانها در همهجا
قبلاً باید آرگومان های نام رو در آخرین موقعیت سازنده اضافه میکردیم. از دارت ۲.۱۷ دیگه نیازی به انجام این کار نیست. میتونیم آرگومان های نامگذاری شده خودمون رو در هر جایی از سازنده قرار بدیم.
class Person{
final String name;
final String family;
const Person(this.name, this.family);
}
class Hadi extends Person{
Hadi(super.name, super.family, {required this.age});
final int age;
void fullName() {
print("$name $family, $age");
}
}
void main(){
Hadi(age: 14, "Hadi", "Azarnasab").fullName();
}

























 June 26, 2022 - توسط مدیر
June 26, 2022 - توسط مدیر